Fashion Ecommerce Website
Introduction
Design and build an ecommerce website for a sustainable fashion brand
- Company:
- Ford & Guy
- Sector:
- Private
- My role:
- Researcher / Designer / Developer
- Responsibilities:
- Research, interface design, interaction design, creative direction, web development
Research
Competitive benchmarking
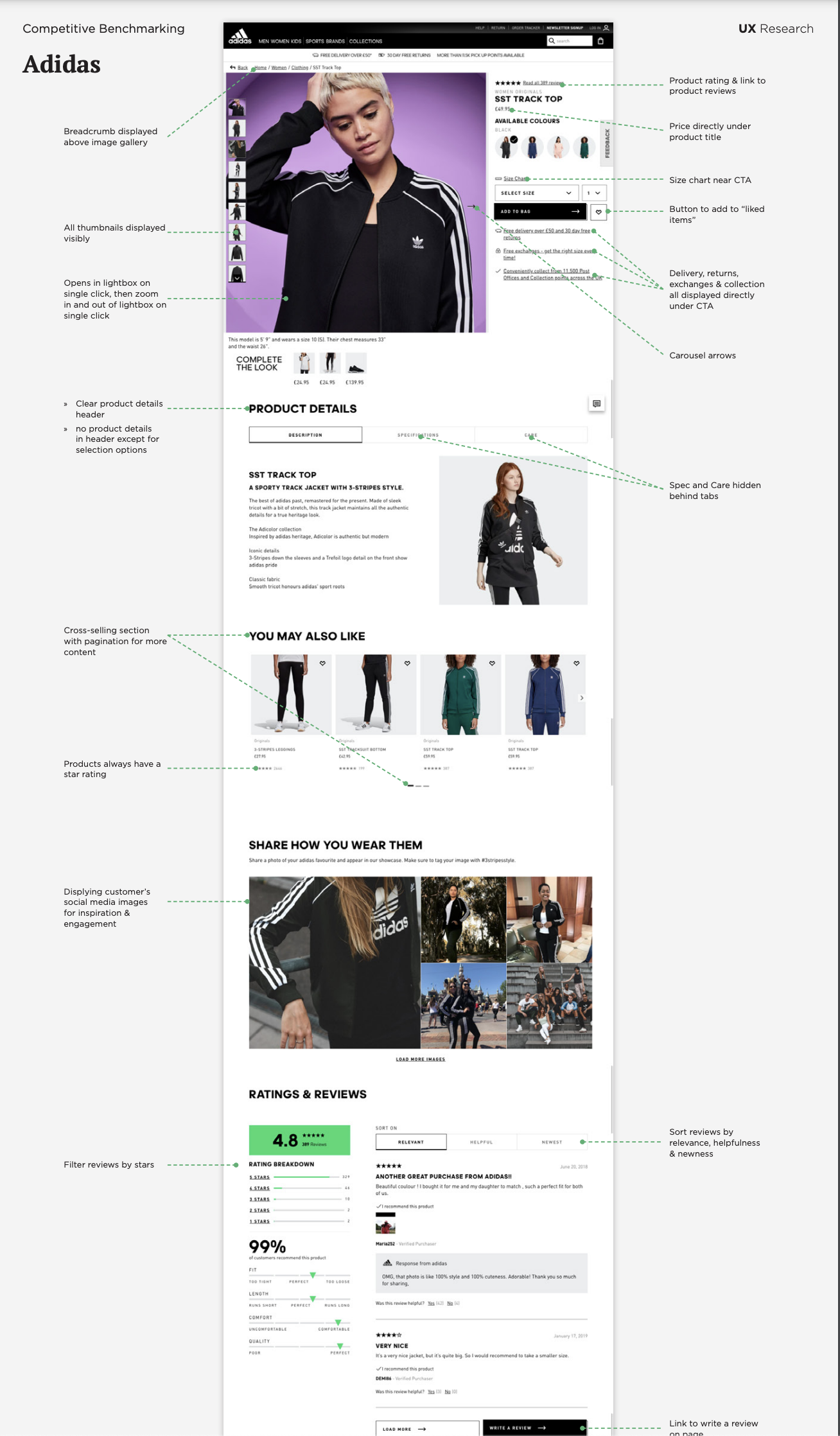
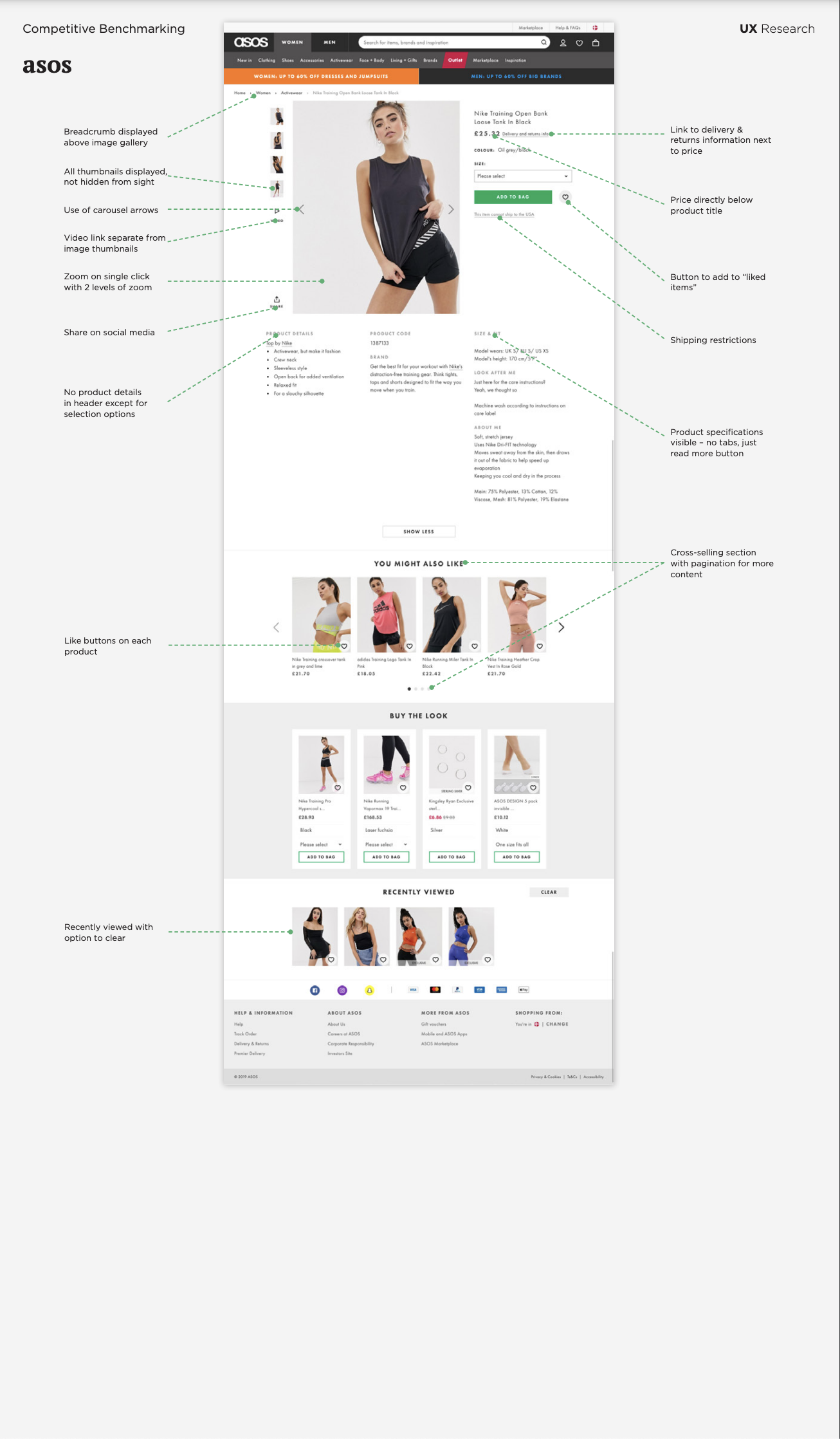
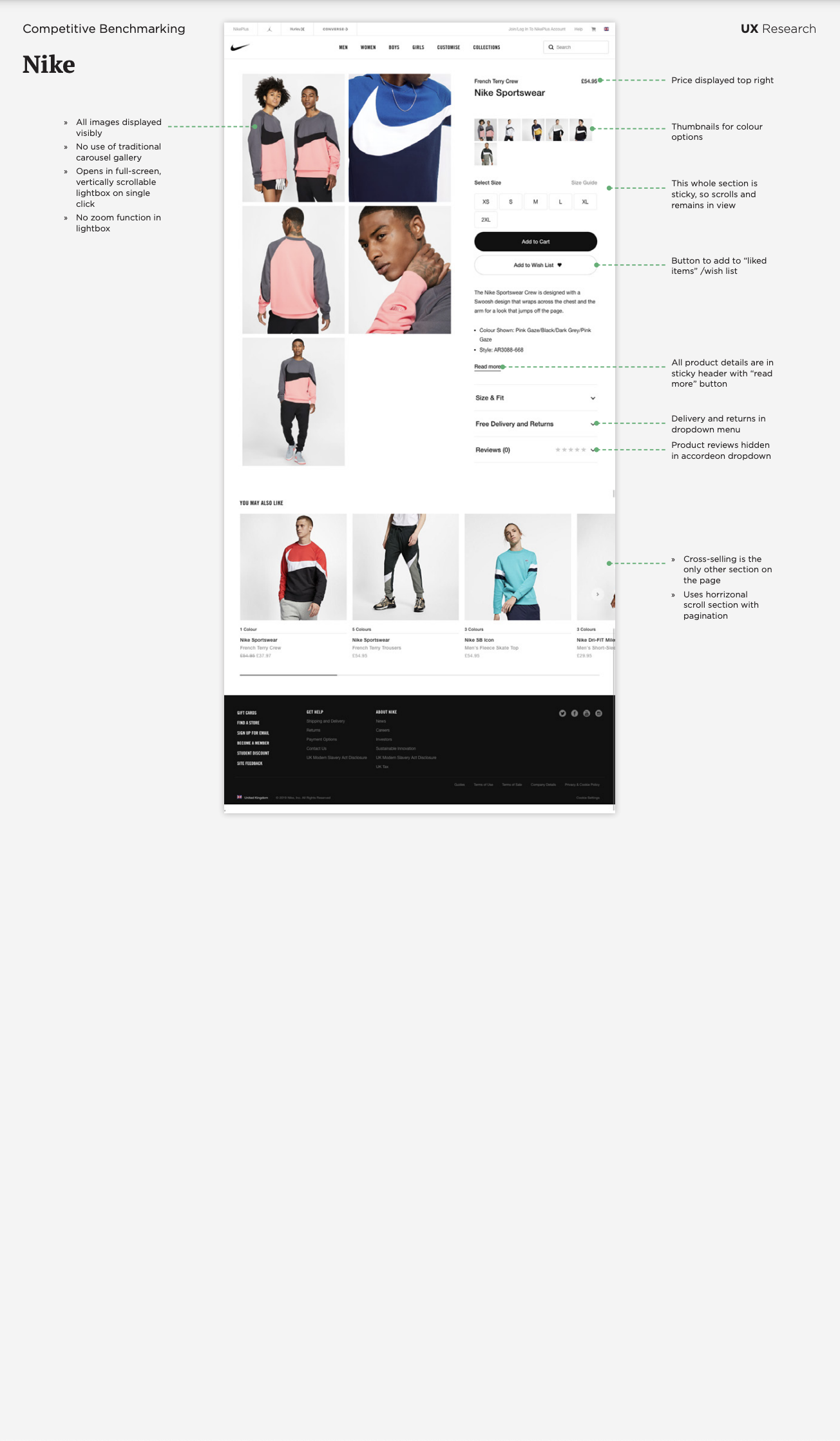
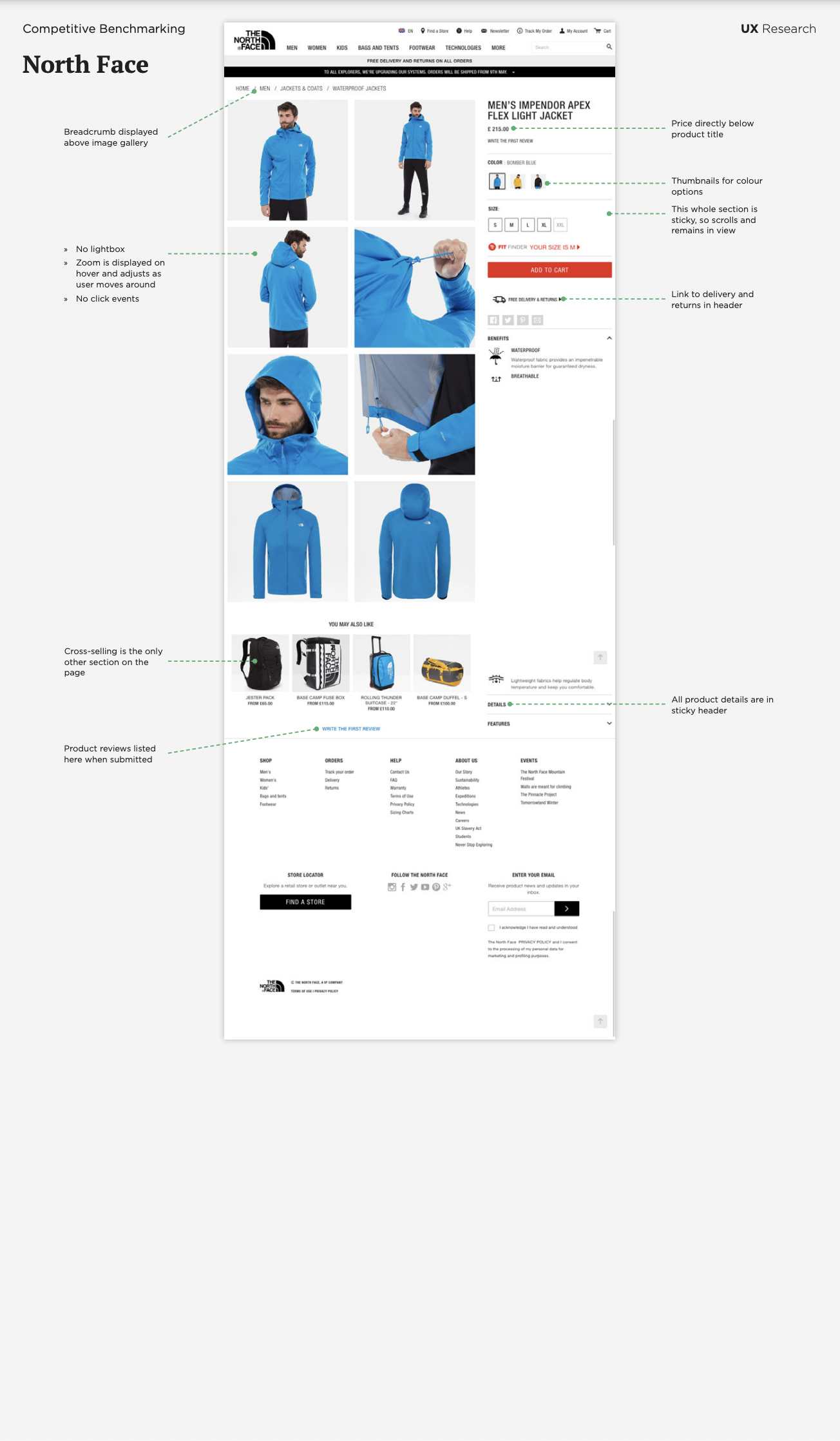
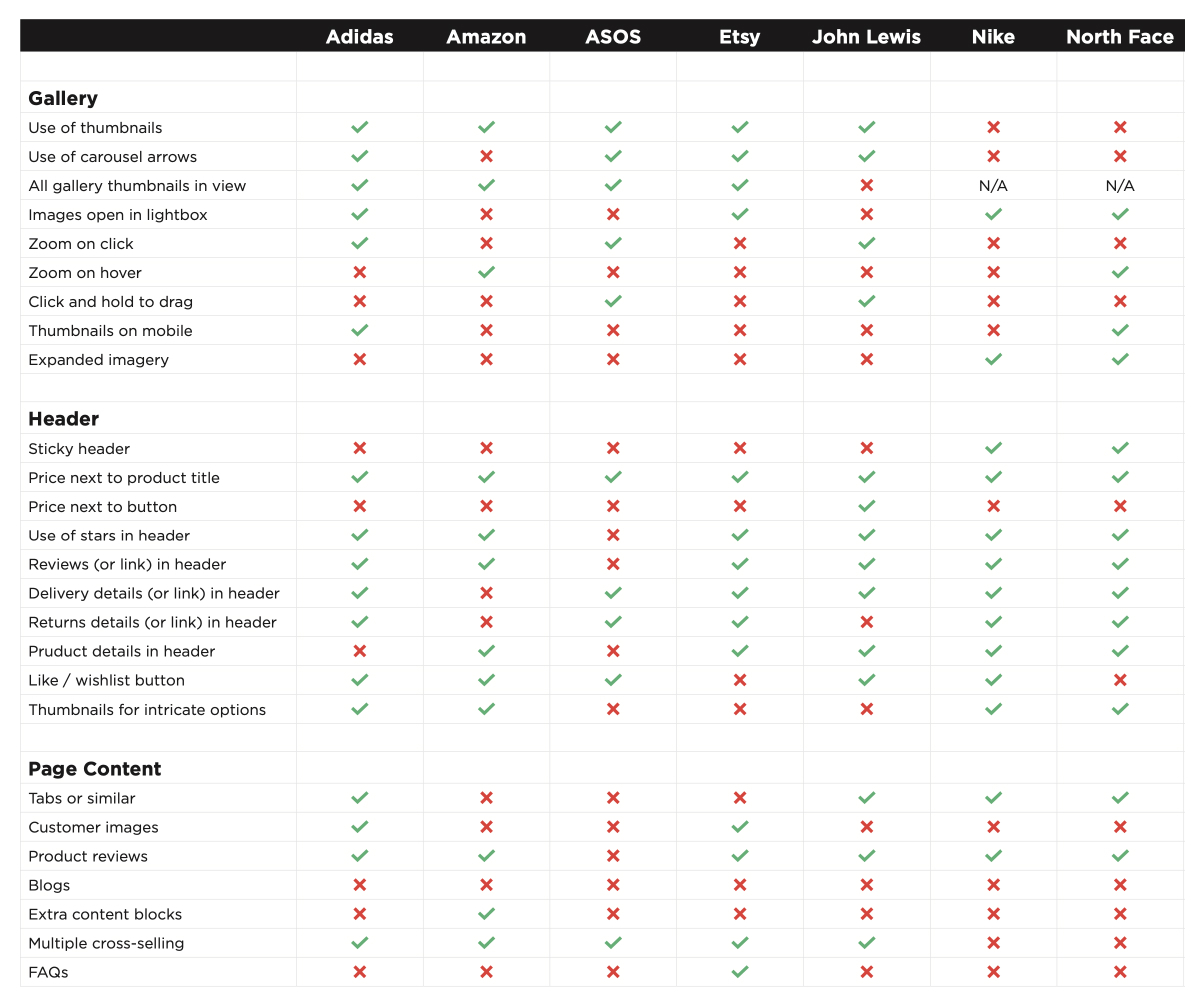
I started by analysing design and interaction trends across a number of popular ecommerce websites. I wanted to know what mental models a user might have due to the way they have learned to interact with other ecommerce sites.
Here’s an example of some of my research into product page anatomy:




Of the websites I reviewed, here are some of my findings:

I used these findings to support my interface and interaction design decisions. By choosing to go with popular conventions, I reduce the learning curve of the user by honouring their existing mental models.
Design
I used the existing brand colours, which were pink, off-white and blue, turned these into web colours and ran them through a colour contrast checker to make sure they passed both AA and AAA WCAG standards.
Brand colours |
|
$primary-colour
|
#E8BDD3
|
|---|---|
$secondary-colour
|
#306043
|
$tertiary-colour
|
#292f68
|
$off-white
|
#EDE8E2
|
$black
|
#222222
|
Text |
|
$text-colour
|
#222222
|
$link-colour
|
#292f68
|
$link-hover-colour
|
#1a1e42
|
$link-active-colour
|
#306043
|
User feedback |
|
$error-colour
|
#BC2F41
|
$success-colour
|
#00703c
|
Typography
Font family: DM Sans
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz
Moblie: |
||
| Heading 1 |
30px
|
|
|---|---|---|
| Heading 2 |
26px
|
|
| Heading 3 |
23px
|
|
| Heading 4 |
21px
|
|
| Heading 5 |
19px
|
|
| Heading 6 |
17px
|
|
| Paragraph |
16px
|
|
| Small |
14px
|
|
Desktop: |
||
| Heading 1 |
40px
|
|
|---|---|---|
| Heading 2 |
33px
|
|
| Heading 3 |
28px
|
|
| Heading 4 |
25px
|
|
| Heading 5 |
22px
|
|
| Heading 6 |
20px
|
|
| Paragraph |
18px
|
|
| Small |
16px
|
|
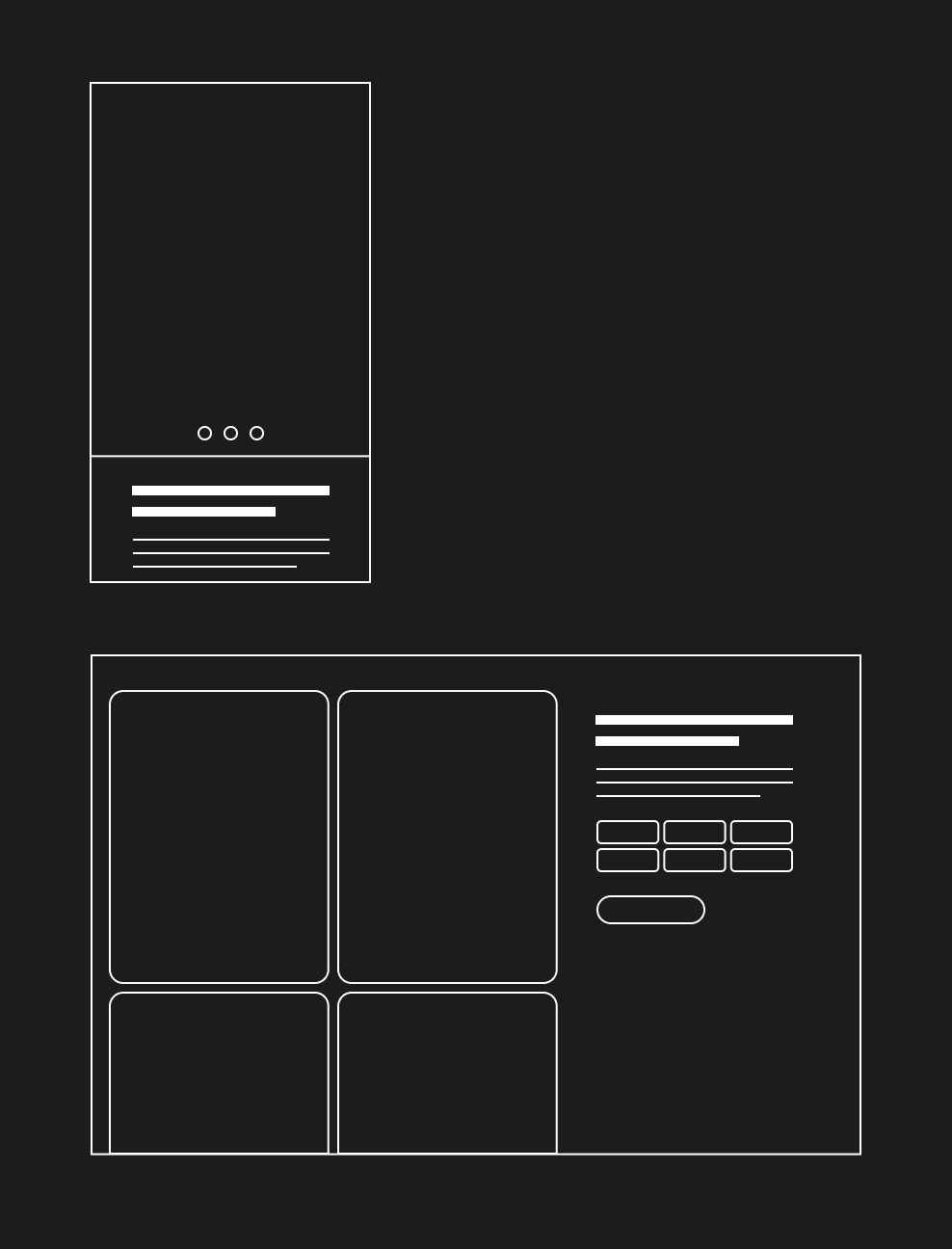
Content presentation
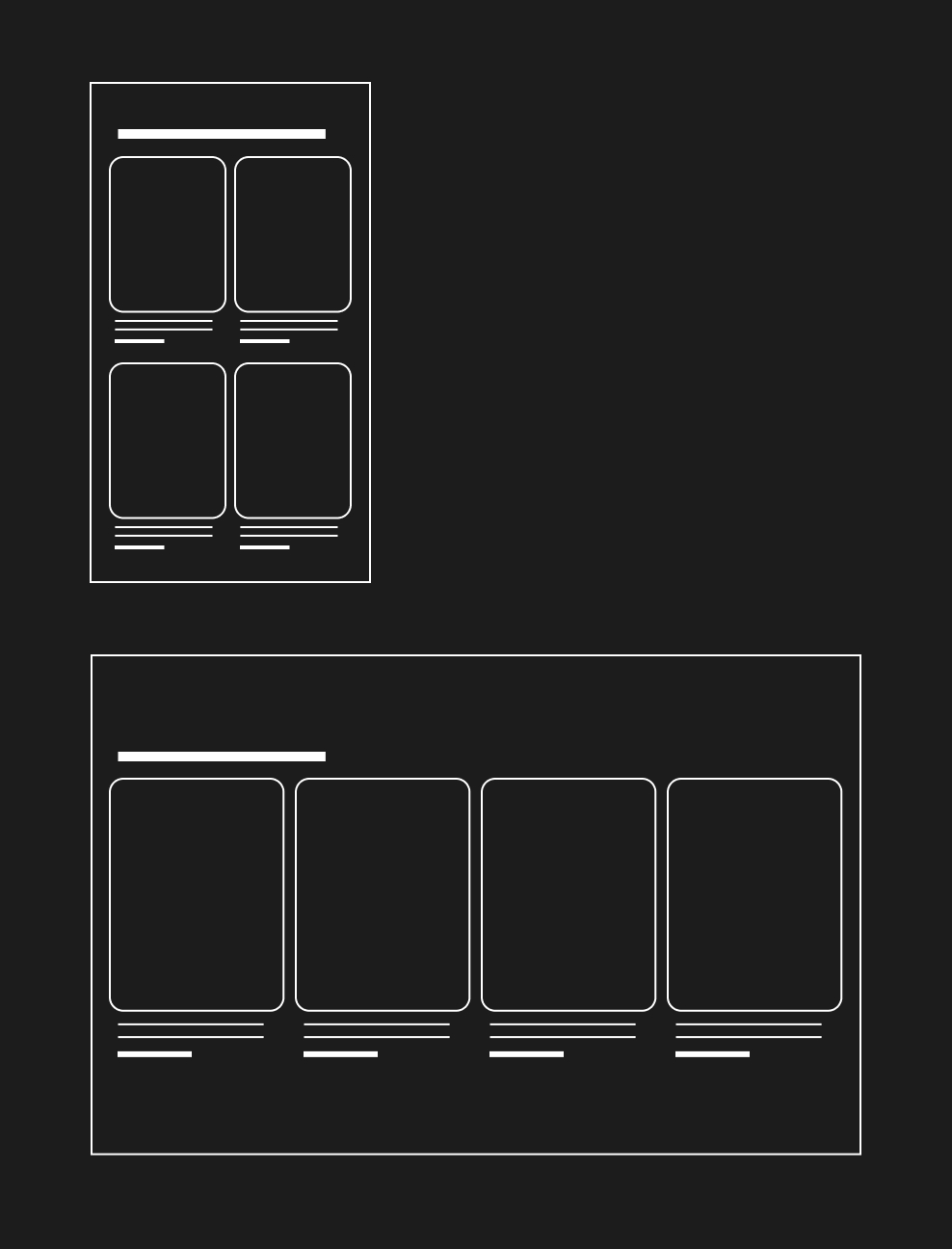
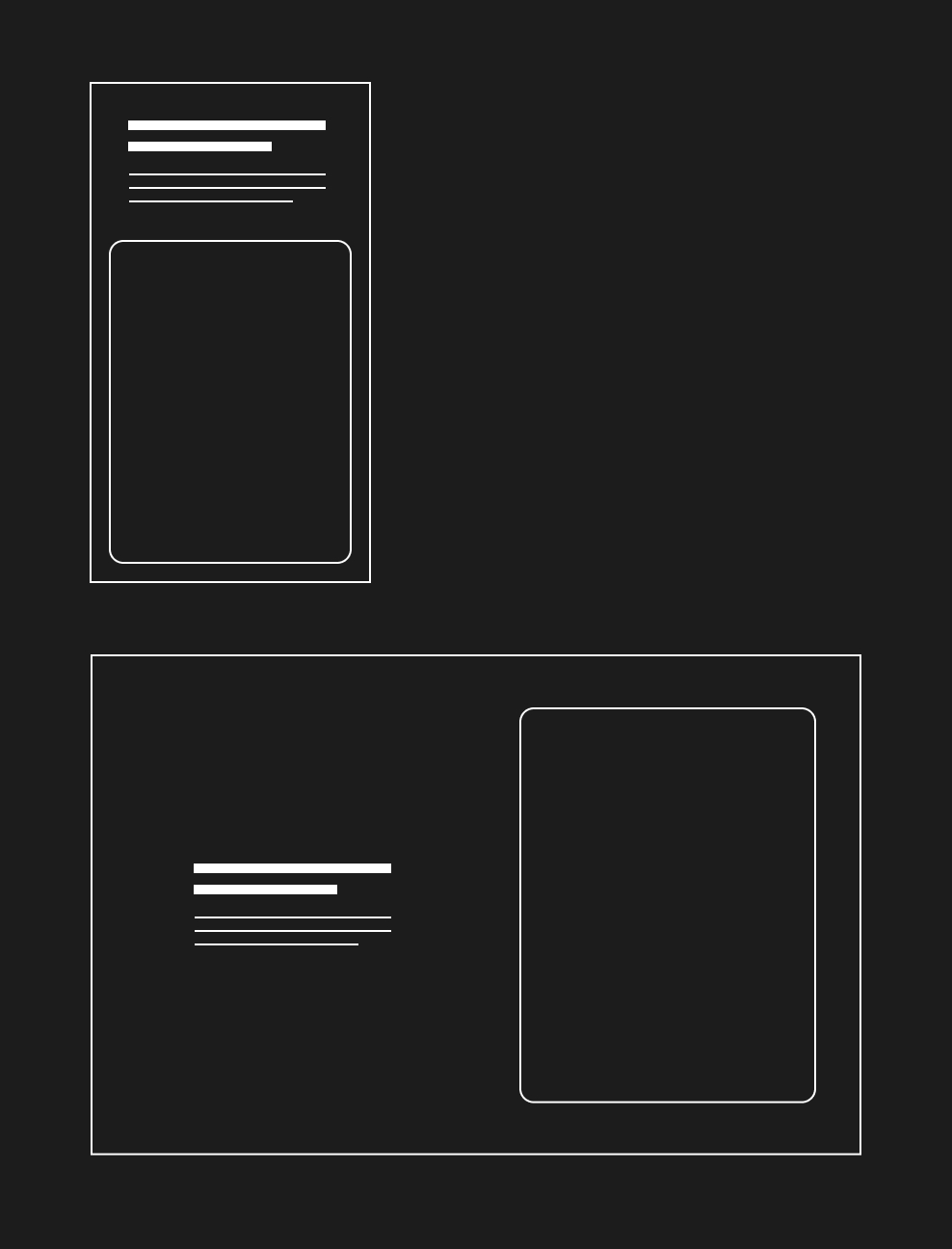
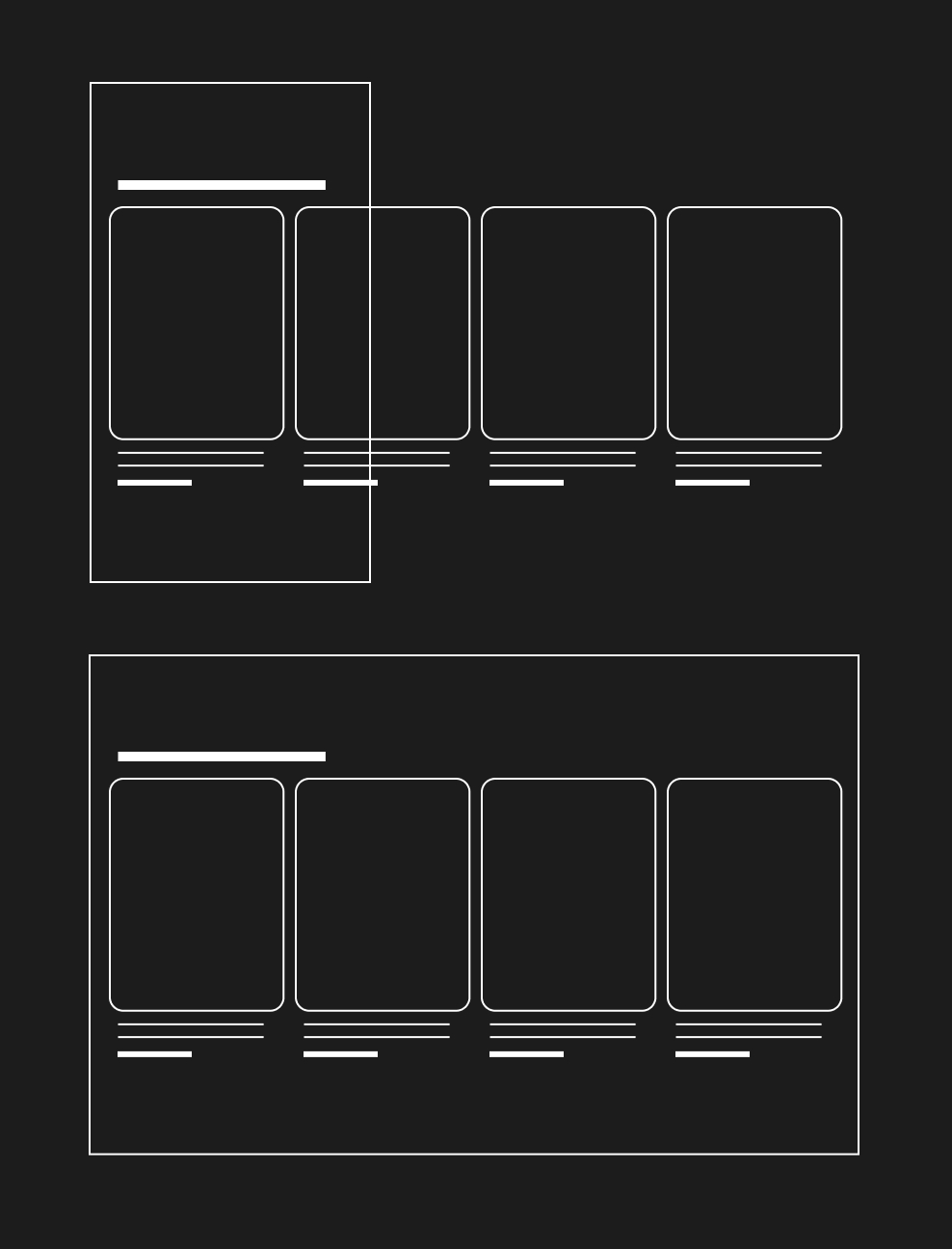
Taking my findings from my competitor analysis, I chose a handful of layouts that people would be familiar with. The majority of page content fits into the following layouts:
- Feature blocks
- Product cards
- Horizontal scrollers
- Product pages
- Generic columns

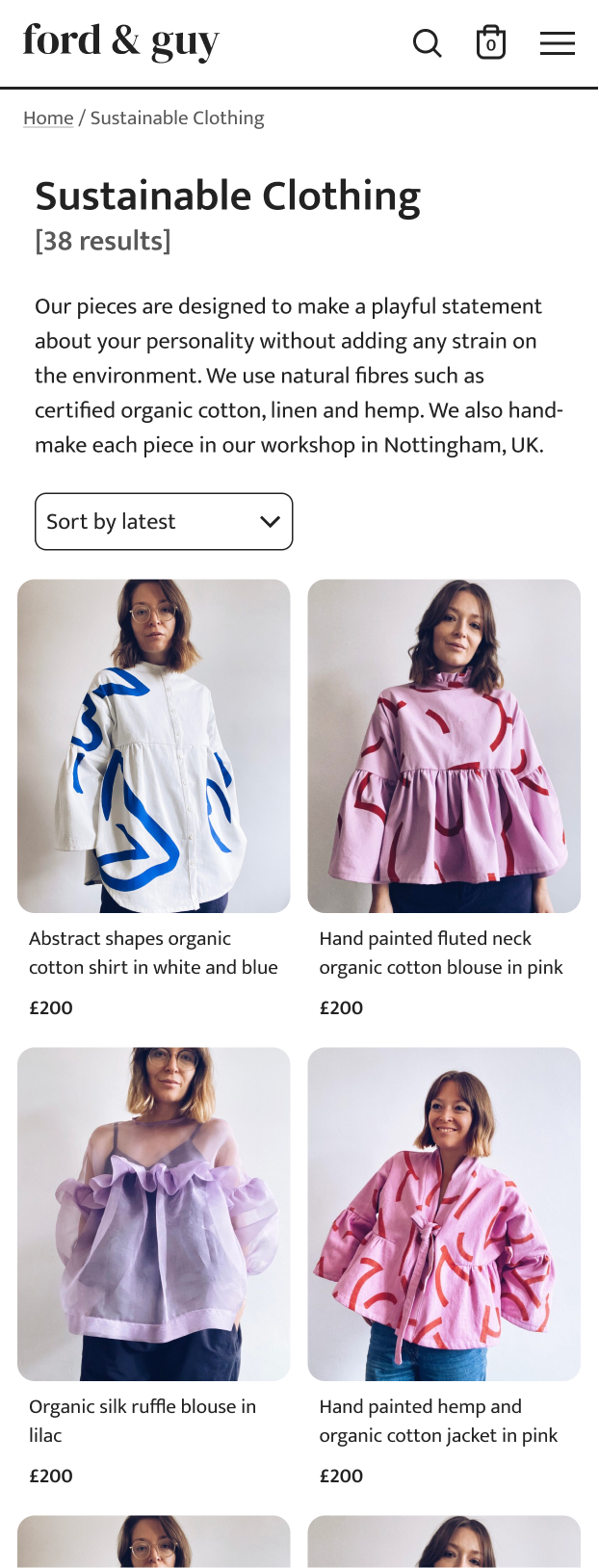
Product gallery

Product cards

Feature block

X scroller
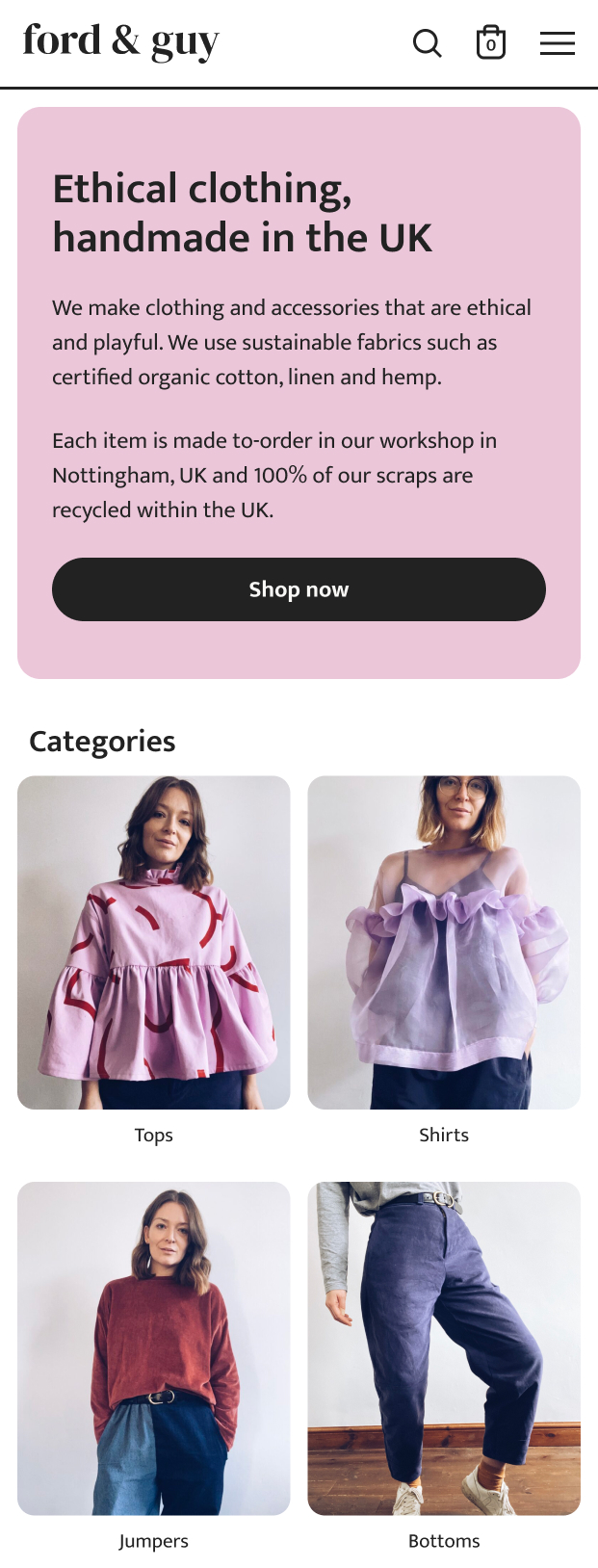
Interface design
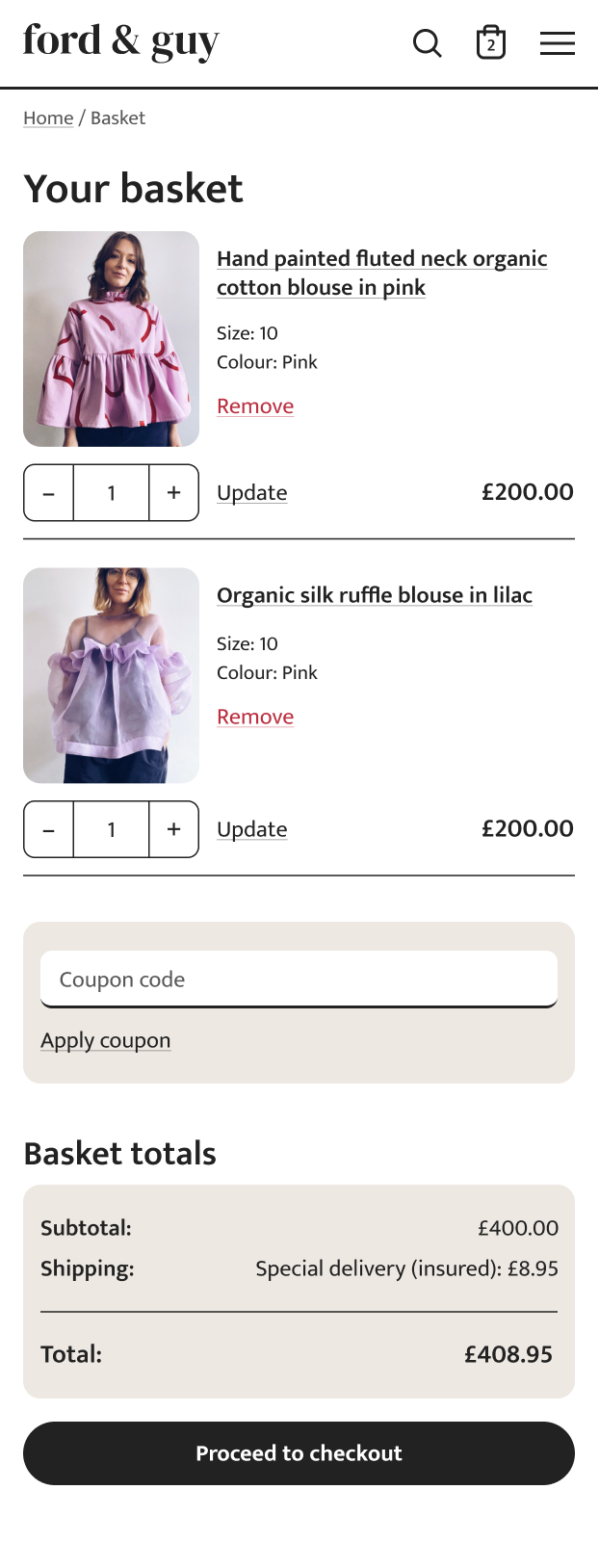
Homepage to basket




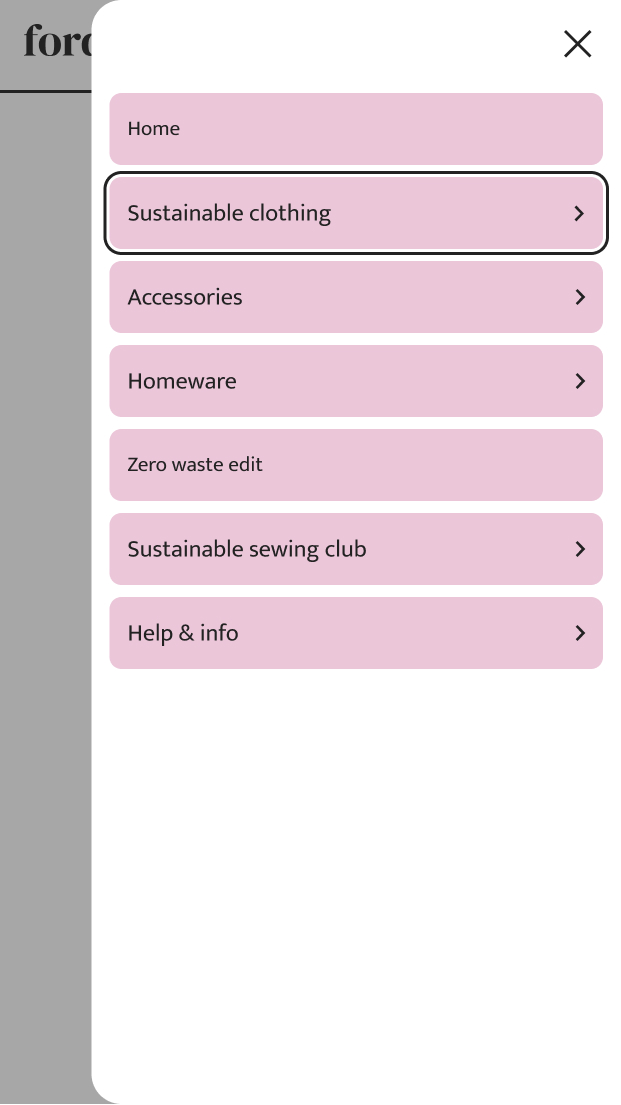
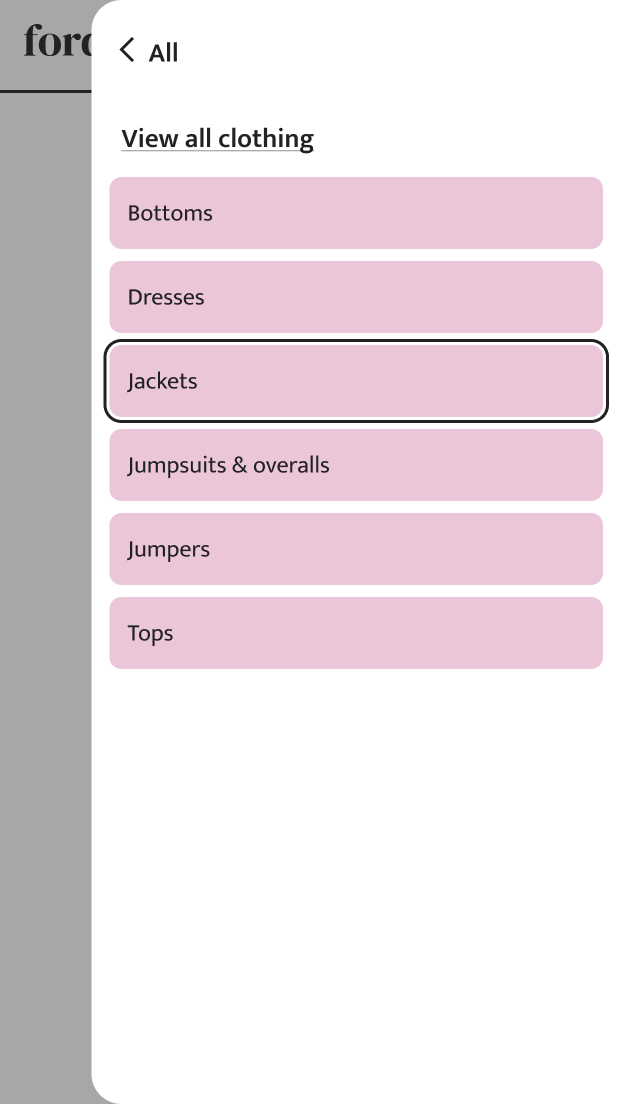
Navigation